Брендирование конференций TrueConf Server
Наверняка вы хоть раз задумывались о том, как придать вашим конференциям уникальности. Если вы читаете эту статью, то уже на правильном пути. Далее мы покажем, как брендировать конференции TrueConf.
По умолчанию гостевая страница и страница конференции стилизованы в едином стиле компанией TrueConf, но вы можете изменить оформление некоторых элементов, не ломая при этой общепринятой концепции. TrueConf Server позволяет брендировать гостевую страницу двумя способами: простым и сложным.
Если данная статья не удовлетворяет ваших потребностей, то вы можете:
- Обратиться в наш центр технической поддержки за помощью.
- Записаться на расширенный курс на нашей обучающей платформе, где эта тема рассмотрена намного шире.
- Обратиться к вашему менеджеру с запросом покупки брендирования под ключ от наших разработчиков.
Простой способ брендирования
Изменение подложки видеообласти в клиентском приложении
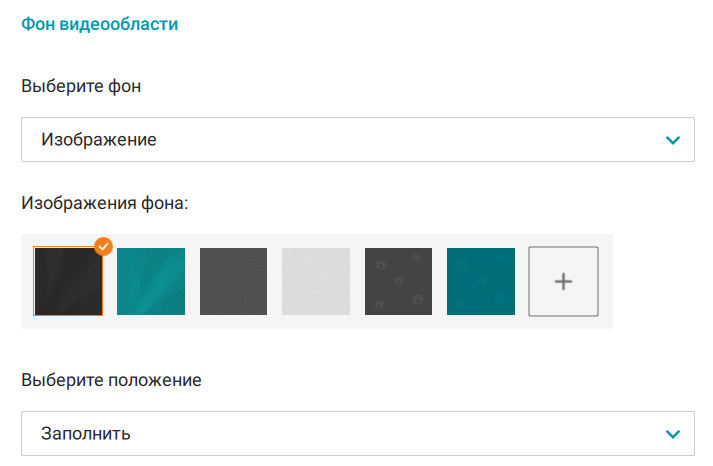
Вы можете брендировать фон, отображаемый в клиентском приложении для ПК во время проведения конференции или звонка. Для этого перейдите в Настройки → Оформление → Фон видеообласти.
Здесь вы можете выбрать тип подложки: изображение или сплошной фон. Для загрузки своего изображения нажмите ![]() и выберите нужный файл на вашем устройстве.
и выберите нужный файл на вашем устройстве.
Смена логотипа компании на страницах сервера
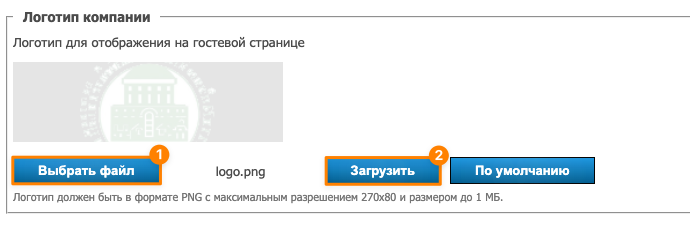
Вы можете изменить логотип компании, отображаемый на веб-страницах. Для этого в панели управления в разделе Веб → Настройки → Логотип компании загрузите картинку в формате PNG с максимальным разрешением 270×80 и размером до 1 МБ. Сперва выберите файл на вашем устройстве (1), а потом нажмите кнопку Загрузить (2).
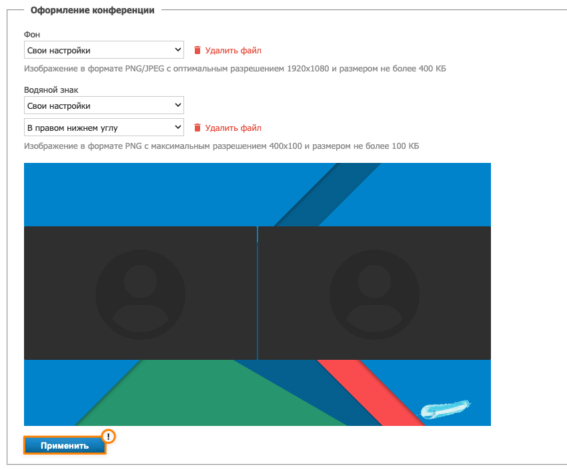
Оформление конференции: фон и водяной знак
Фон под видео (подложка) отображается только при наличии выступающих на трибуне.
Для оформления конференций (WebRTC, SIP/H.323), а также для брендирования серверной записи и трансляции, в панели управления сервером перейдите в раздел Транскодирование. Здесь вы можете загрузить:
- фон конференции – изображение в формате PNG/JPEG с оптимальным разрешением 1920×1080 и размером не более 400 КБ;
- водяной знак – изображение в формате PNG с максимальным разрешением 400×100 и размером не более 100 КБ.
После загрузки файлов не забудьте нажать кнопку Применить.
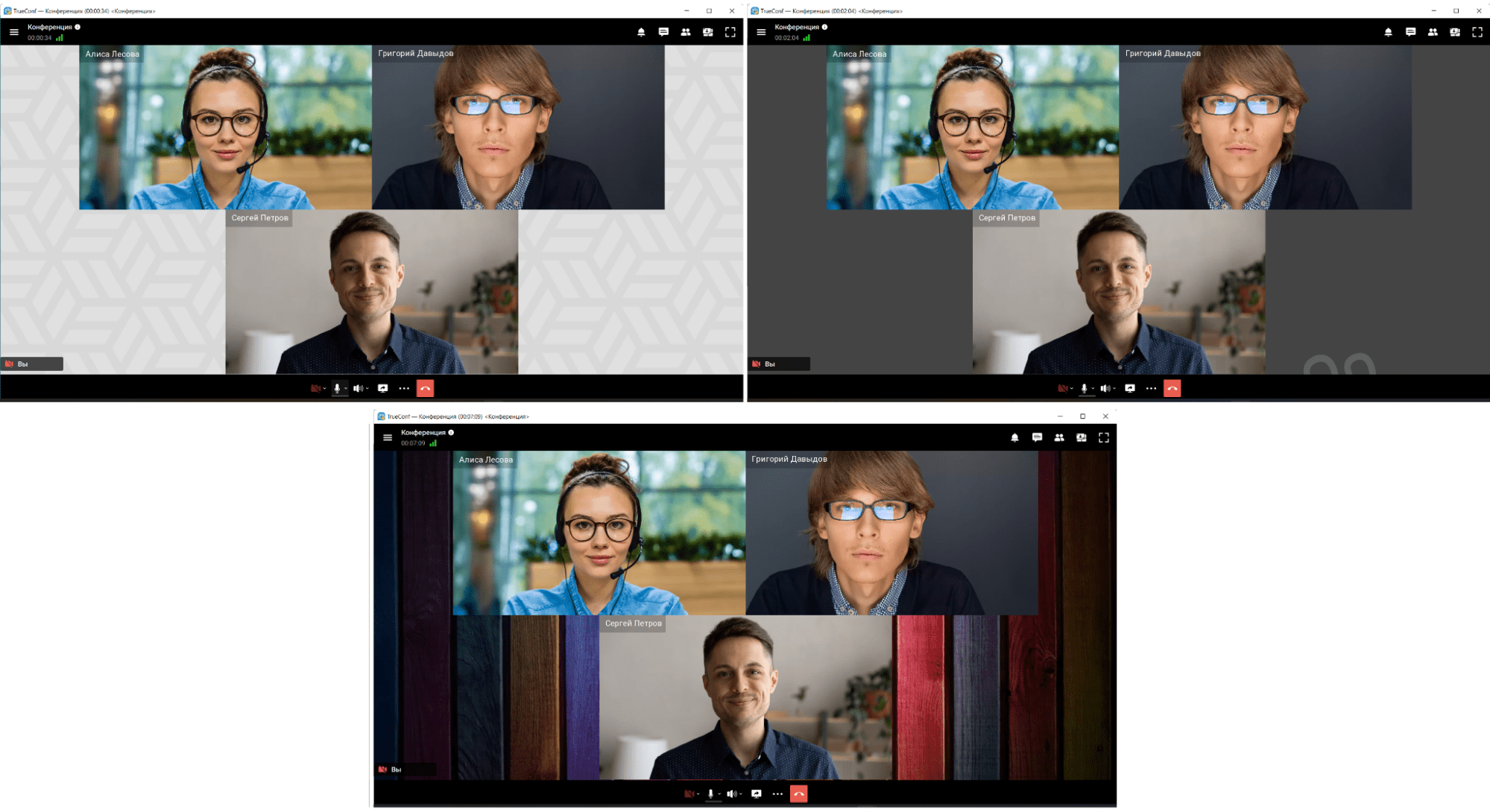
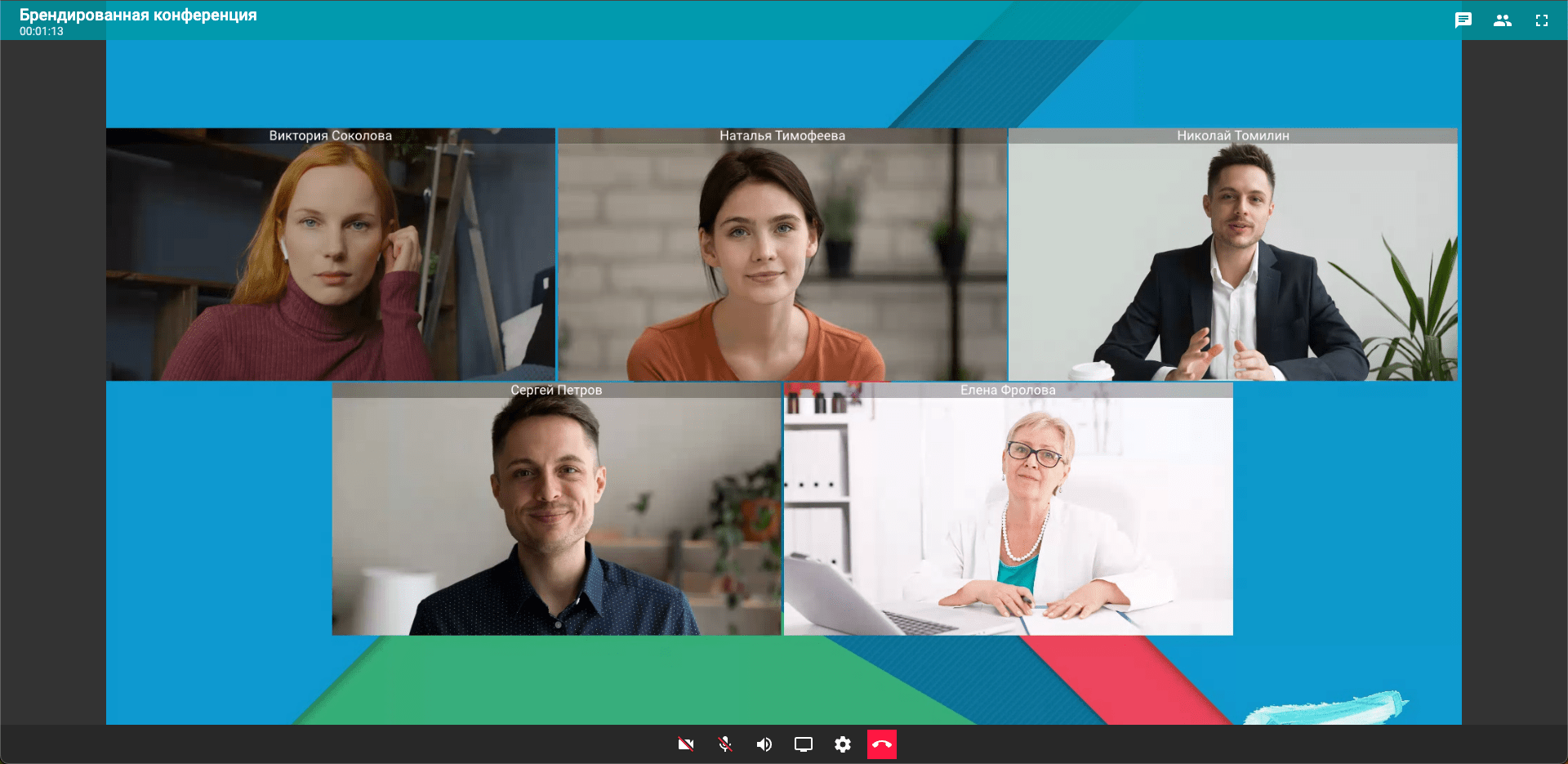
Конференция в веб-приложении будет иметь примерный вид:
Сложный способ: полной ребрендинг страниц сервера
Чтобы не делать изменений сразу в файлах используемого («боевого») сервера видеосвязи советуем использовать браузерное расширение, позволяющее на лету встраивать пользовательские стили в веб-страницы, например, User JavaScript and CSS для Google Chrome.
Введение
Как правильно найти нужный элемент:
- Откройте страницу вашего сервера.
- Нажмите ПКМ по элементу, который хотите изменить, и выберите Посмотреть код.
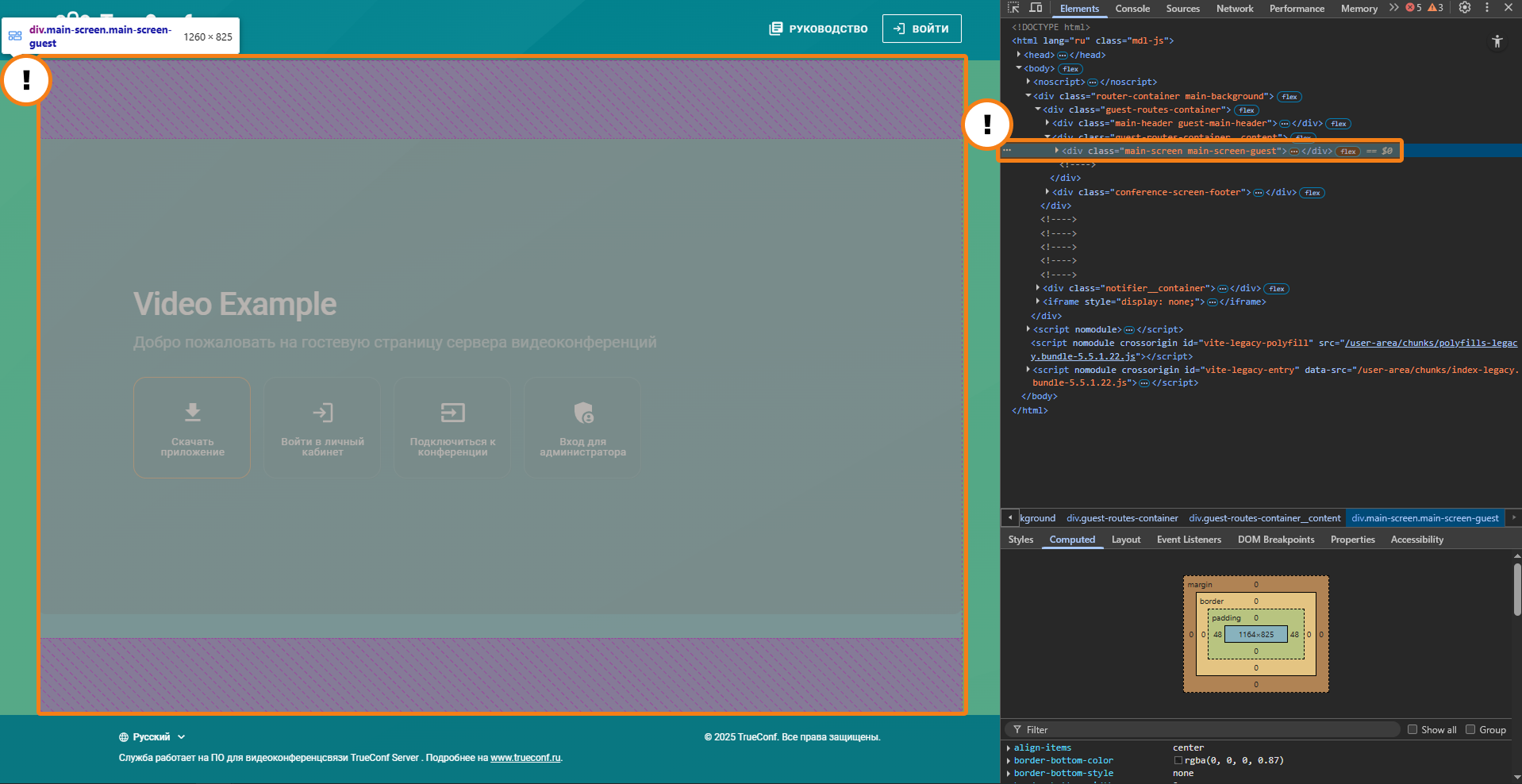
- У вас откроются инструменты разработчика с HTML структурой, где сразу будет выбран ваш элемент, и CSS стилями.
- Наведите курсором мыши на какой-то HTML тег и вы увидите, что на веб-странице соответствующий блок стал выделяться рамкой и подсвечиваться цветом.

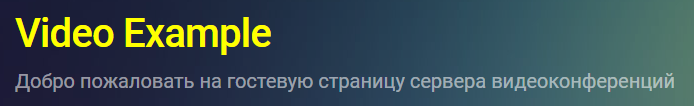
Для изменения элемента нужно использовать соответствующие ему CSS-селекторы: названия классов, тегов и пр. Например для тега div, выделенного на изображении выше, название класса равно router-container main-background. Далее мы будем использовать эти значения для кастомизации страницы. Чтобы понять как работать с User JavaScript and CSS, разберем простой пример изменения цвета надписи Добро пожаловать на гостевую страницу сервера видеоконференций:
- Откройте User JavaScript and CSS.
- Нажмите кнопку Добавить.
- В открывшемся окне укажите название правила, например Мое новое правило и вставьте код в поле для SCSS (CSS):
123.guest-container__desc {color:yellow;} - Нажмите кнопку Сохранить.
- Вернитесь на страницу сервера и проверьте изменения.
Или для версии до 5.5:
|
1 2 |
.main-screen__header__desc{ color: yellow;} |
Цвет текста изменился на желтый:
Далее рассмотрим изменение других HTML-тегов.
Гостевая и страница подключения к конференции
Замена фона страниц
Чтобы изменить фон страницы, для CSS класса main-background измените значение background-image:
|
1 2 3 |
.main-background{ background-image: url([img-in-base64]); } |
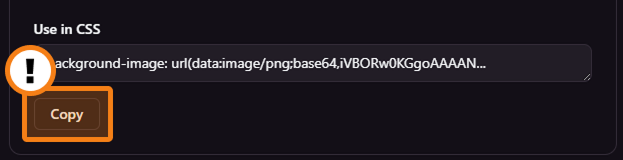
где {img-in-base64} — закодированное изображение в формате base64, например, при помощи онлайн конвертера jam.dev/utilities/image-to-base64. Такой подход используется для ускорения загрузки страницы не перегружая её запросами к серверу. После конвертирования изображения в jam.dev/utilities/image-to-base64 нажмите кнопку Copy в разделе Use in CSS:
и вставьте скопированный текст вместо url{img-in-base64}:
|
1 2 3 |
.main-background{ background-image: url('data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEARwBHAAD/4RG+RXhpZgAATU0AKgAAAAgACgEOAAIAAAAUAAAIkgE7AAIAAAAUAAAIpoKYAAIAAAAUAAAIuodpAAQAAAABAAAIzpybAAEAAAAoAAAQ7pycAAEAAAAoAAARFpydAAEAAAAoAAARPpyeAAEAAAAoAAARZpyfAAEAAAAoAAARjuocAAcAAAgMAAAAhgAAAAAc6gAAAAgAAAAA…/9k='); } |
Скрытие информации
Скрытие блоков
Для скрытия блока в его CSS селектор нужно добавить правило visibility:hidden;. В этом случае элемент становится полностью прозрачным, но для него продолжает выделяться место на странице. Например, для полного скрытия футера добавьте в User JavaScript and CSS новое правило:
|
1 2 3 |
.conference-screen-footer{ visibility:hidden; } |
Отключение блоков
Для отключения ненужного блока в CSS селектор укажите правило display:none;. Например, для полного отключения футера добавьте в User JavaScript and CSS новое правило:
|
1 2 3 |
.conference-screen-footer{ display:none; } |
В этом случае блок не будет участвовать в построении страницы и под него не будет выделяться место:
Чтобы не скрывать весь футер, вы можете отключить только какой-то блок информации. Т.к. строки в футере имеют одинаковые теги и классы, то для определения нужной применим параметр nth-child(n), где n – порядковый номер блока. Например, чтобы скрыть номер версии сервера, используйте правило:
|
1 2 3 |
.conference-screen-footer__desc:nth-child(2) { display: none; } |
Применение изменений на сервере
После того, как вы проверили корректность CSS-правил в расширении User JavaScript and CSS, вам нужно добавить их в HTML-файлы, отвечающие за построение веб-страниц TrueConf Server. Мы будем использовать способ с подключением глобальных CSS стилей.
Для этого:
- Создайте файл my-styles.css.
- Скопируйте правила, которые вы указали в User JavaScript and CSS, и вставьте в файл my-styles.css
- Откройте любым текстовым редактором, например, Notepad++ или VS Code, файл (в зависимости от ОС, на которой установлен TrueConf Server):
- Windows:
1C:\Program Files\TrueConf Server\httpconf\site\ui\user-area\dist\index.html - Linux:
1/opt/trueconf/server/srv/site/ui/user-area/dist/index.html
- Windows:
- В конец тега head добавьте
<link rel="stylesheet" href="/user-area/my-styles.css">:
12345678910<head><title>TrueConf Server Guest Page</title><meta charset="utf-8"><meta name="viewport"<link rel="manifest" href="/user-area/manifest.json" />...Некоторое количество тегов...<link rel="stylesheet" href="/user-area/my-styles.css" /></head>Обратите внимание! Очень важным является подключение стилей в конце тега head, т.к. браузер считывает HTML файл сверху вниз и у нижних тегов приоритетность выше. Также вы можете использовать в своих стилях особый модификатор!important,который повышает приоритет стилей, заставляя браузер применять это правило, игнорируя другие стили для того же свойства. - Перезапустите службу:
- Windows:
1Restart-Service -Name "TrueConf Server Manager" - Linux:
1sudo systemctl restart trueconf-manager
- Windows:
Таким образом можно полностью брендировать гостевую страницу и страницу подключения к конференции:
До:
После:
Желаем удачных конференций!